
Τι είναι το Responsive Design;
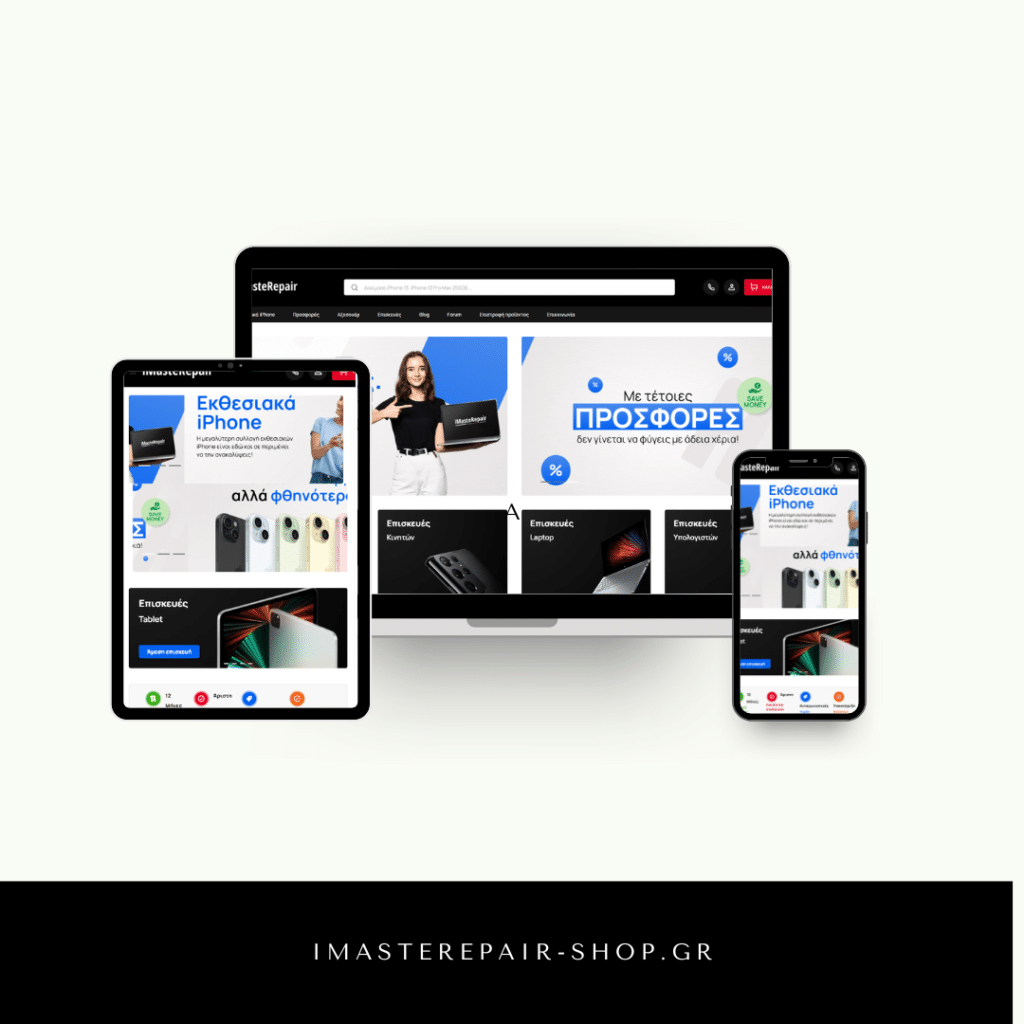
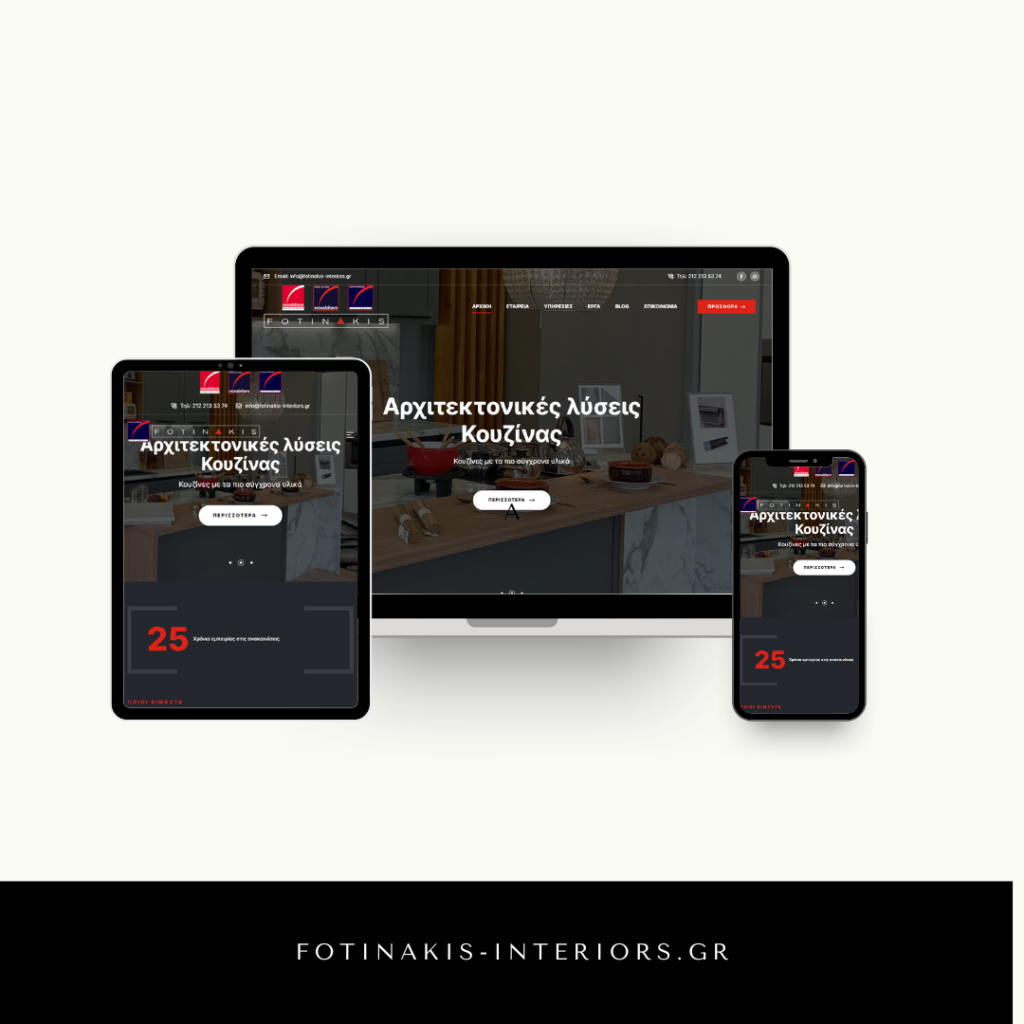
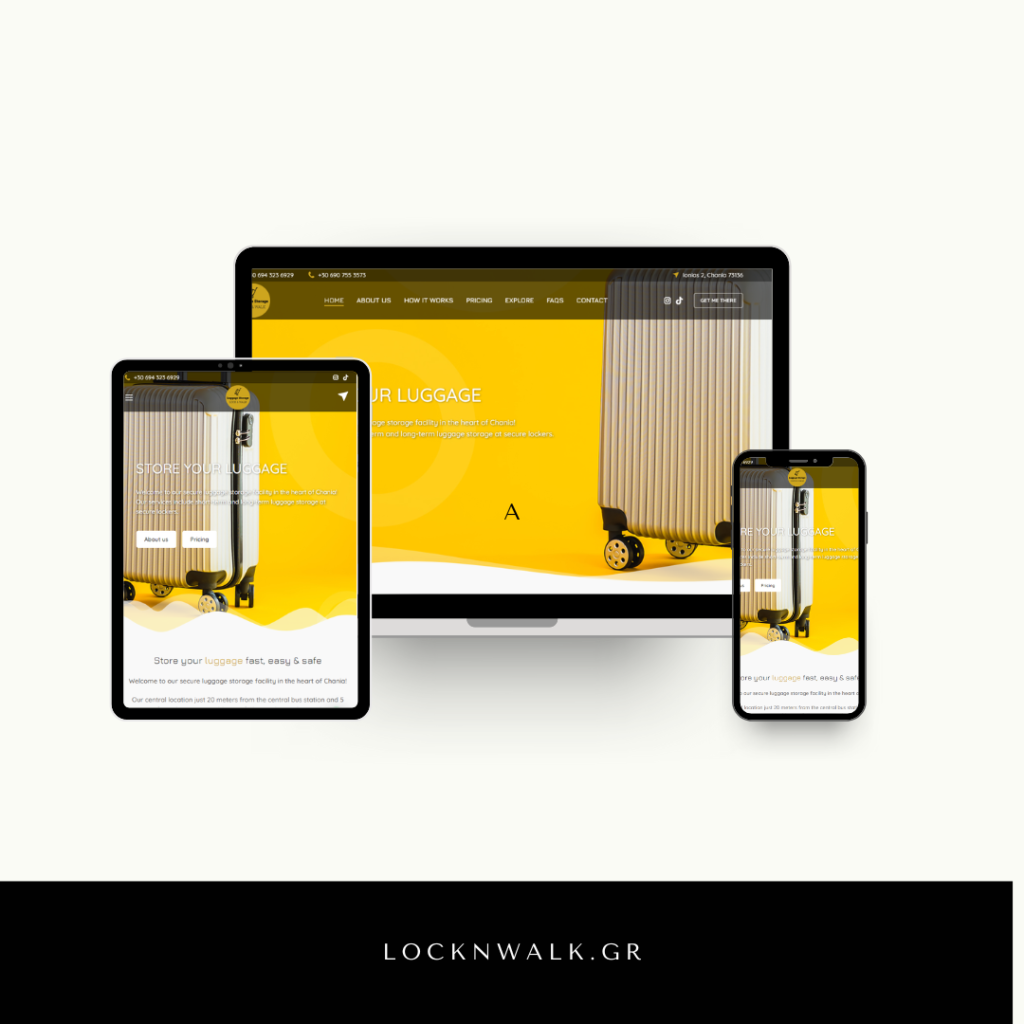
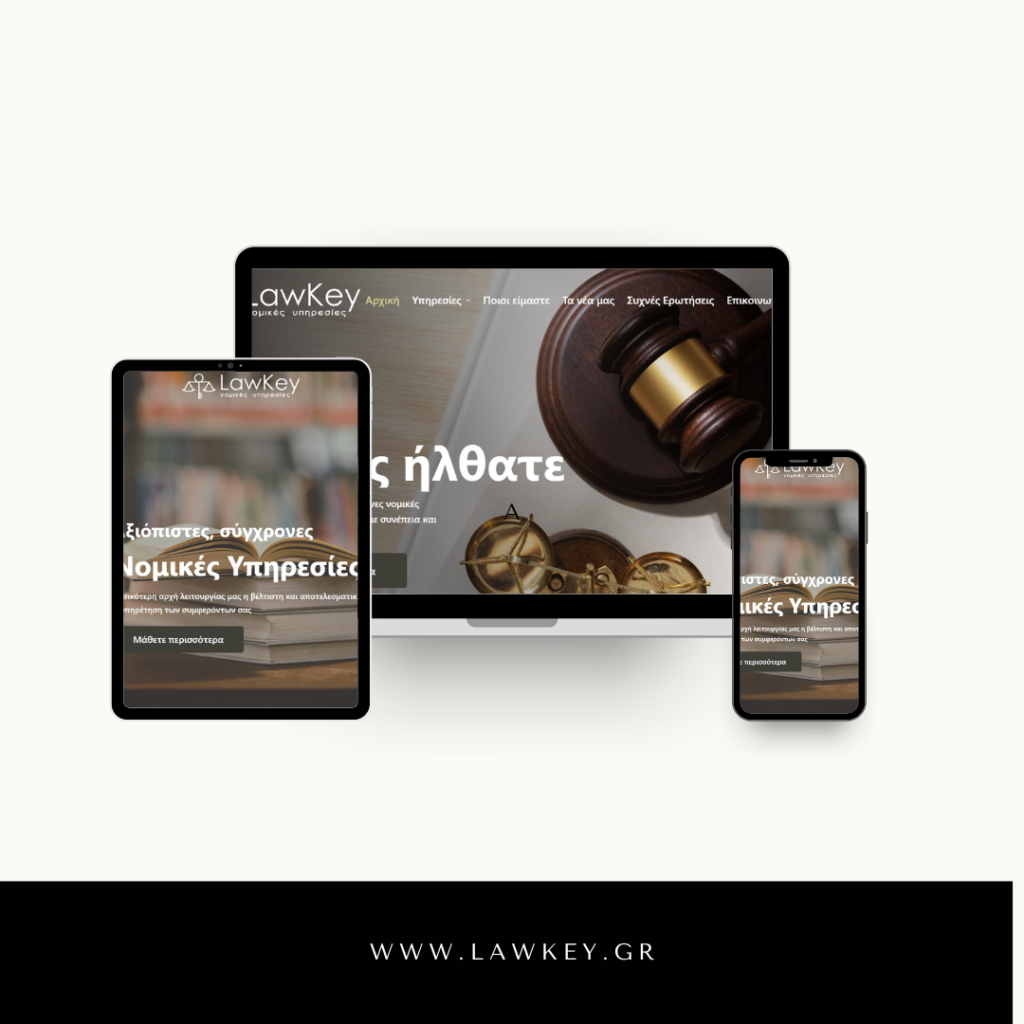
Το Responsive Design είναι μια τεχνική σχεδιασμού ιστοσελίδων που επιτρέπει στο περιεχόμενο να προσαρμόζεται δυναμικά στο μέγεθος και τις δυνατότητες της συσκευής του χρήστη. Αυτό σημαίνει ότι η ιστοσελίδα σας θα φαίνεται και θα λειτουργεί άριστα τόσο σε επιτραπέζιους υπολογιστές όσο και σε κινητά τηλέφωνα και tablets.
Η Ιστορία του Responsive Design: Από το 2000 έως Σήμερα
Η ιστορία του responsive design ξεκινάει στις αρχές της δεκαετίας του 2000, όταν η χρήση του internet άρχισε να αυξάνεται ραγδαία. Εκείνη την εποχή, οι ιστοσελίδες σχεδιάζονταν για να προβάλλονται σε σταθερούς υπολογιστές με οθόνες CRT.
Ωστόσο, με την άφιξη των φορητών υπολογιστών και των smartphones, η ανάγκη για ιστοσελίδες που να προσαρμόζονται σε διαφορετικά μεγέθη οθονών έγινε επιτακτική.
2000-2003:
- Πρωτοπόροι: Ορισμένοι πρωτοπόροι, όπως ο Ethan Zuckerman και ο Eric Meyer, άρχισαν να πειραματίζονται με τεχνικές για να κατασκευάσουν ιστοσελίδες που να προσαρμόζονται σε διαφορετικές οθόνες.
- Fluid Grids: Η χρήση “fluid grids” (ρευστών πινάκων) άρχισε να κερδίζει έδαφος, επιτρέποντας στα στοιχεία μίας ιστοσελίδας να αναδιατάσσονται αυτόματα ανάλογα με το μέγεθος της οθόνης.
- Media Queries: Η τεχνολογία “media queries” εισήχθη, δίνοντας στους προγραμματιστές τη δυνατότητα να ορίζουν διαφορετικά στυλ για διαφορετικά εύρη μεγεθών οθονών.
2004-2007:
- Καθιέρωση: Το responsive design άρχισε να υιοθετείται από όλο και περισσότερους προγραμματιστές και οργανισμούς.
- Οργανισμοί: Οργανισμοί όπως η Google και το Yahoo άρχισαν να προωθούν το responsive design, αναγνωρίζοντας τα οφέλη του για την εμπειρία χρήστη.
- Εργαλεία: Αναπτύχθηκαν εργαλεία και πλαίσια εργασίας που διευκόλυναν τη δημιουργία responsive ιστοσελίδων.
2008-2011:
- Υιοθέτηση από τα κινητά: Η άνοδος των smartphones ώθησε σε ακόμα μεγαλύτερη υιοθέτηση του responsive design.
- Mobile-First: Η προσέγγιση “mobile-first” άρχισε να κερδίζει έδαφος, προτείνοντας τον σχεδιασμό ιστοσελίδων με γνώμονα τα κινητά και την προσαρμογή τους για μεγαλύτερες οθόνες.
- Προσαρμοστικότητα: Η εστίαση μετατοπίστηκε από την απλή προσαρμογή σε διαφορετικά μεγέθη οθονών στην προσαρμοστικότητα, λαμβάνοντας υπόψη και άλλους παράγοντες, όπως η είσοδος χρήστη και η σύνδεση στο internet.
2012-σήμερα:
- Κανόνας: Το responsive design έγινε ο κανόνας για τον σχεδιασμό ιστοσελίδων, με τις περισσότερες ιστοσελίδες να υιοθετούν responsive προσέγγιση.
- Πλαίσια: Πλαίσια όπως το Bootstrap και το Foundation έγιναν δημοφιλή, προσφέροντας έτοιμα συστατικά και πρότυπα για τη δημιουργία responsive ιστοσελίδων.
- Εξέλιξη: Η τεχνολογία του responsive design συνεχίζει να εξελίσσεται, με νέες τεχνικές και μεθόδους να αναπτύσσονται συνεχώς.
Η ιστορία του responsive design είναι μια ιστορία καινοτομίας και προσαρμογής. Από τις πρώτες προσπάθειες για προσαρμογή ιστοσελίδων σε διαφορετικά μεγέθη οθονών έως την καθιέρωσή του ως βασικού κανόνα σχεδιασμού, το responsive design έχει διαμορφώσει άρρηκτα τον τρόπο με τον οποίο αλληλεπιδρούμε με το internet.
Οφέλη του Responsive Design:
- Βελτιωμένη εμπειρία χρήστη: Οι χρήστες μπορούν να έχουν μια συνεπή και ευχάριστη εμπειρία ανεξάρτητα από τη συσκευή που χρησιμοποιούν.
- Καλύτερη κατάταξη SEO: Οι μηχανές αναζήτησης, όπως η Google, ευνοούν τις ιστοσελίδες responsive design στα αποτελέσματα αναζήτησης.
- Αποδοτικότερη διαχείριση: Χρειάζεστε να διαχειριστείτε μόνο μία ιστοσελίδα αντί για πολλές διαφορετικές εκδόσεις για κάθε συσκευή.
- Εξοικονόμηση κόστους: Η δημιουργία και η διατήρηση μιας responsive ιστοσελίδας μπορεί να είναι πιο οικονομική από τη δημιουργία και τη διατήρηση ξεχωριστών ιστοσελίδων για κάθε συσκευή.
Δείτε Case Study με Custom Design – Ιστοσελίδα Υψηλών Προδιαγραφών σε όλα τα επίπεδα
Το μέλλον του Responsive Design:
Το responsive design θα συνεχίσει να εξελίσσεται καθώς η τεχνολογία προχωράει. Μερικές από τις τάσεις που αναμένονται περιλαμβάνουν:
- Προσαρμογή σε ακόμα περισσότερους παράγοντες: Οι ιστοσελίδες ενδέχεται να προσαρμοστούν όχι μόνο στο μέγεθος της οθόνης αλλά και σε άλλους παράγοντες, όπως ο προσανατολισμός της συσκευής, η σύνδεση στο internet και οι προτιμήσεις του χρήστη.
- Τεχνητή νοημοσύνη: Η τεχνητή νοημοσύνη μπορεί να χρησιμοποιηθεί για να δημιουργήσει πιο δυναμικές και προσαρμοσμένες εμπειρίες χρήστη.
- Φωνητική διασύνδεση: Η αυξανόμενη χρήση της φωνητικής διασύνδεσης απαιτεί ιστοσελίδες που να είναι βελτιστοποιημένες και για φωνητικές αναζητήσεις.
Το responsive design είναι μια απαραίτητη δεξιότητα για τους σύγχρονους σχεδιαστές και προγραμματιστές ιστοσελίδων. Καθώς η τεχνολογία εξελίσσεται, το responsive design θα συνεχίσει να διαδραματίζει σημαντικό ρόλο στη διαμόρφωση του τρόπου με τον οποίο αλληλεπιδρούμε με τον κόσμο του internet.
Γιατί είναι σημαντικό το Responsive Design;
Το Responsive Design είναι ζωτικής σημασίας για την εμπειρία χρήστη και την SEO στρατηγική σας. Οι μηχανές αναζήτησης, όπως η Google, προτιμούν ιστοσελίδες που προσφέρουν καλή εμπειρία χρήστη σε όλες τις συσκευές. Έτσι, ένα καλά σχεδιασμένο responsive site μπορεί να βελτιώσει τη θέση σας στα αποτελέσματα αναζήτησης.
Το responsive design (ανταποκρινόμενος σχεδιασμός) αποτελεί μια προσέγγιση σχεδιασμού ιστοσελίδων που προσαρμόζεται αυτόματα στις διαστάσεις και τις δυνατότητες της συσκευής του χρήστη, είτε πρόκειται για υπολογιστή, tablet, ή κινητό τηλέφωνο. Τα πλεονεκτήματα του responsive design είναι πολυάριθμα και ποικίλα. Παρακάτω παρατίθενται αναλυτικά τα κυριότερα πλεονεκτήματα:
- Βελτιωμένη εμπειρία χρήστη (UX):
- Οι χρήστες έχουν μια συνεπή και βελτιστοποιημένη εμπειρία ανεξαρτήτως της συσκευής που χρησιμοποιούν.
- Τα κείμενα, οι εικόνες και τα κουμπιά είναι εύκολα αναγνώσιμα και χρησιμοποιήσιμα σε κάθε διάσταση οθόνης, αποτρέποντας τη χρήση ζουμ και σκρόλινγκ προς τα πλάγια.
- Αύξηση της επισκεψιμότητας από κινητές συσκευές:
- Με την αυξανόμενη χρήση κινητών συσκευών για πρόσβαση στο διαδίκτυο, ένας responsive σχεδιασμός διασφαλίζει ότι η ιστοσελίδα θα είναι φιλική προς κινητά και tablets.
- Αυτό μπορεί να οδηγήσει σε αυξημένη επισκεψιμότητα από αυτές τις συσκευές και ενδεχομένως σε υψηλότερα ποσοστά μετατροπών.
- Βελτιστοποίηση για τις μηχανές αναζήτησης (SEO):
- Οι μηχανές αναζήτησης, όπως η Google, προτιμούν και προωθούν ιστοσελίδες που είναι responsive, κάτι που μπορεί να βελτιώσει την κατάταξη της ιστοσελίδας στα αποτελέσματα αναζήτησης.
- Η ύπαρξη μιας ενιαίας διεύθυνσης URL και HTML για όλες τις συσκευές διευκολύνει το crawling και την ευρετηρίαση από τις μηχανές αναζήτησης.
- Μείωση κόστους και χρόνου ανάπτυξης:
- Αντί να αναπτυχθούν και να διατηρούνται ξεχωριστές εκδόσεις για desktop και κινητά, ένας responsive σχεδιασμός επιτρέπει την ανάπτυξη και συντήρηση μιας ενιαίας ιστοσελίδας.
- Αυτό μειώνει τον χρόνο και το κόστος που απαιτείται για τη δημιουργία και διαχείριση περιεχομένου.
- Ευκολότερη συντήρηση:
- Με μια ενιαία ιστοσελίδα, οι ενημερώσεις και οι αλλαγές μπορούν να εφαρμοστούν μία φορά και να είναι άμεσα διαθέσιμες σε όλες τις συσκευές.
- Αυτό απλοποιεί τη διαδικασία διαχείρισης και διασφαλίζει συνέπεια σε όλο το περιεχόμενο.
- Βελτιωμένη αναλυτική παρακολούθηση:
- Οι πλατφόρμες αναλυτικών εργαλείων, όπως το Google Analytics, μπορούν να παρέχουν πιο ακριβή δεδομένα και ενιαία αναφορά για τις επισκέψεις ανεξαρτήτως συσκευής.
- Αυτό επιτρέπει καλύτερη ανάλυση της συμπεριφοράς των χρηστών και των μοτίβων επισκεψιμότητας.
- Ευελιξία σχεδιασμού:
- Ο responsive σχεδιασμός επιτρέπει την προσαρμογή του περιεχομένου και της διάταξης ανάλογα με τις διαστάσεις της οθόνης.
- Αυτό δίνει τη δυνατότητα στους σχεδιαστές να δημιουργούν πιο δημιουργικά και ελκυστικά σχέδια που βελτιώνουν την εμπειρία του χρήστη.
- Προετοιμασία για μελλοντικές συσκευές:
- Καθώς εμφανίζονται νέες συσκευές με διαφορετικές διαστάσεις και αναλύσεις οθόνης, ένας responsive σχεδιασμός διασφαλίζει ότι η ιστοσελίδα θα είναι προετοιμασμένη να τις υποστηρίξει χωρίς σημαντικές αναπροσαρμογές.
- Βελτίωση της ταχύτητας φόρτωσης:
- Με την χρήση τεχνικών όπως η responsive εικόνες και το βελτιστοποιημένο CSS, ο responsive σχεδιασμός μπορεί να βελτιώσει τον χρόνο φόρτωσης της ιστοσελίδας σε κινητές συσκευές.
- Αυτό συμβάλλει στην καλύτερη εμπειρία χρήστη και ενδεχομένως σε υψηλότερα ποσοστά μετατροπών.
η Google δίνει προτεραιότητα στις κινητές συσκευές και έχει εφαρμόσει πολιτικές και τεχνολογίες που υποστηρίζουν αυτήν την προτεραιότητα. Αυτή η στρατηγική αναφέρεται ως “Mobile-First Indexing”. Παρακάτω εξηγούνται αναλυτικά οι λόγοι και οι συνέπειες αυτής της προσέγγισης:
Mobile-First Indexing
Η Google έχει υιοθετήσει την πολιτική Mobile-First Indexing, πράγμα που σημαίνει ότι κατά την ευρετηρίαση και την κατάταξη των ιστοσελίδων, η Google εξετάζει κατά κύριο λόγο την έκδοση της ιστοσελίδας όπως εμφανίζεται στις κινητές συσκευές.
- Αυξημένη χρήση κινητών συσκευών:
- Παγκοσμίως, οι περισσότεροι χρήστες χρησιμοποιούν κινητές συσκευές για να πλοηγούνται στο διαδίκτυο. Η Google, θέλοντας να προσφέρει την καλύτερη δυνατή εμπειρία στους χρήστες της, δίνει προτεραιότητα στις ιστοσελίδες που είναι φιλικές προς κινητές συσκευές.
- Εμπειρία χρήστη (UX):
- Οι ιστοσελίδες που είναι βελτιστοποιημένες για κινητές συσκευές προσφέρουν καλύτερη εμπειρία χρήστη. Οι χρήστες προτιμούν ιστοσελίδες που φορτώνουν γρήγορα, είναι εύχρηστες και προσαρμόζονται στις διαστάσεις των οθονών τους.
- Βελτιστοποίηση SEO:
- Οι ιστοσελίδες που δεν είναι βελτιστοποιημένες για κινητές συσκευές μπορεί να υποστούν πτώση στην κατάταξή τους στα αποτελέσματα αναζήτησης της Google. Ο responsive σχεδιασμός και η βελτιστοποίηση για κινητά συμβάλλουν στην καλύτερη κατάταξη.
- Περιεχόμενο και δομή ιστοσελίδας:
- Η Google εξετάζει αν το περιεχόμενο που είναι ορατό στις κινητές συσκευές είναι ίδιο με αυτό που εμφανίζεται στις εκδόσεις για επιτραπέζιους υπολογιστές. Η ασυμφωνία μπορεί να επηρεάσει αρνητικά την κατάταξη της ιστοσελίδας.
Οδηγίες για Responsive Design και Mobile-First Indexing
Για να διασφαλίσετε ότι η ιστοσελίδα σας είναι συμβατή με την πολιτική Mobile-First Indexing της Google, ακολουθούν μερικές βασικές οδηγίες:
- Χρήση responsive σχεδιασμού:
- Διασφαλίστε ότι η ιστοσελίδα σας χρησιμοποιεί responsive σχεδιασμό για να προσαρμόζεται αυτόματα στις διαστάσεις της οθόνης του χρήστη.
- Βελτιστοποίηση ταχύτητας φόρτωσης:
- Μειώστε τον χρόνο φόρτωσης της ιστοσελίδας, χρησιμοποιώντας τεχνικές όπως συμπίεση εικόνων, χρήση cache, και βελτιστοποίηση του κώδικα.
- Εξασφάλιση προσβασιμότητας περιεχομένου:
- Βεβαιωθείτε ότι το περιεχόμενο και η διάρθρωση της ιστοσελίδας είναι εύκολα προσβάσιμα και αναγνώσιμα σε κινητές συσκευές. Αυτό περιλαμβάνει τη χρήση κατάλληλου μεγέθους γραμματοσειράς, κουμπιών και διαστημάτων.
- Έλεγχος συμβατότητας:
- Χρησιμοποιήστε εργαλεία όπως το Google Mobile-Friendly Test για να ελέγξετε την συμβατότητα της ιστοσελίδας σας με κινητές συσκευές.
- Συνεπές περιεχόμενο:
- Βεβαιωθείτε ότι το περιεχόμενο που εμφανίζεται στην έκδοση για κινητά είναι ίδιο με αυτό της έκδοσης για επιτραπέζιους υπολογιστές. Αυτό περιλαμβάνει κείμενα, εικόνες, και δομικά στοιχεία.
Η προτεραιότητα της Google στις κινητές συσκευές αντανακλά την αυξανόμενη σημασία της βελτιστοποίησης για κινητά στη σύγχρονη διαδικτυακή παρουσία. Ο responsive σχεδιασμός και η υιοθέτηση βέλτιστων πρακτικών για κινητά είναι κρίσιμες για την επιτυχία και την ορατότητα μιας ιστοσελίδας στις μηχανές αναζήτησης.
Βήματα για τη δημιουργία Responsive Design
1. Χρήση Ευέλικτων Πλεγμάτων (Flexible Grids)
Το πρώτο βήμα στο Responsive Design είναι η χρήση ευέλικτων πλεγμάτων. Αυτά τα πλέγματα βασίζονται σε ποσοστά αντί για σταθερές διαστάσεις, επιτρέποντας στα στοιχεία της σελίδας να προσαρμόζονται στο μέγεθος της οθόνης.
- Χρησιμοποιήστε το CSS Grid ή το Flexbox για να δημιουργήσετε διατάξεις που προσαρμόζονται αυτόματα.
- Αποφύγετε τις σταθερές διαστάσεις σε εικόνες και κουτιά.
2. Χρήση Media Queries
Οι media queries είναι ένα εργαλείο στο CSS που επιτρέπει την εφαρμογή διαφορετικών στυλ ανάλογα με το μέγεθος της οθόνης.
@media (max-width: 768px) {
body {
background-color: lightblue;
}
}
- Προσθέστε media queries για διάφορα μεγέθη οθονών (π.χ., κινητά, tablets, επιτραπέζιοι υπολογιστές).
- Δημιουργήστε breakpoints όπου το περιεχόμενο σας θα χρειάζεται αλλαγές.
3. Ευέλικτες Εικόνες και Πολυμέσα
Οι εικόνες και τα πολυμέσα πρέπει να είναι ευέλικτα για να προσαρμόζονται σε διαφορετικές συσκευές.
- Χρησιμοποιήστε τις ιδιότητες
max-width: 100%καιheight: autoγια να διασφαλίσετε ότι οι εικόνες προσαρμόζονται στο πλάτος του περιέκτη τους. - Εξετάστε τη χρήση
srcsetκαιsizesστα<img>tags για να φορτώνετε την κατάλληλη ανάλυση εικόνας ανάλογα με τη συσκευή.
<img src="small.jpg" srcset="large.jpg 1024w, medium.jpg 640w, small.jpg 320w" sizes="(max-width: 600px) 480px, 800px" alt="example image">
4. Βελτιστοποίηση Γραφικών Στοιχείων (Typography)
Η τυπογραφία είναι κρίσιμη για την αναγνωσιμότητα σε διάφορες συσκευές.
- Χρησιμοποιήστε μονάδες όπως
emήremαντί γιαpxγια τα μεγέθη των γραμματοσειρών. - Προσαρμόστε το μέγεθος της γραμματοσειράς με media queries για καλύτερη αναγνωσιμότητα σε μικρότερες οθόνες.
5. Προσαρμόσιμα Κουμπιά και Μενού
Τα κουμπιά και τα μενού πρέπει να είναι εύκολα στη χρήση σε όλες τις συσκευές.
- Βεβαιωθείτε ότι τα κουμπιά είναι αρκετά μεγάλα για να τα πατήσουν οι χρήστες σε κινητά.
- Χρησιμοποιήστε responsive μενού που μπορούν να μετατραπούν σε hamburger menus για μικρότερες οθόνες.
6. Δοκιμή σε Πραγματικές Συσκευές
Η δοκιμή είναι κρίσιμη για την επιτυχία του Responsive Design.
- Δοκιμάστε την ιστοσελίδα σας σε διάφορες συσκευές και προγράμματα περιήγησης.
- Χρησιμοποιήστε εργαλεία όπως το Chrome DevTools για να προσομοιώσετε διαφορετικά μεγέθη οθονών και συσκευές.
Το Responsive Design δεν είναι απλώς μια τεχνική αλλά μια αναγκαία πρακτική για την κατασκευή σύγχρονων ιστοσελίδων. Επενδύοντας σε ένα καλά σχεδιασμένο responsive site, μπορείτε να βελτιώσετε την εμπειρία χρήστη και να αυξήσετε την ορατότητά σας στις μηχανές αναζήτησης. Ακολουθώντας τα παραπάνω βήματα, μπορείτε να δημιουργήσετε μια ιστοσελίδα που θα είναι προσβάσιμη και λειτουργική σε όλες τις συσκευές.
Δημιουργία Ιστοσελίδας με Responsive Σχεδιασμό: Η Επιτυχία Σας στο Διαδίκτυο
Αγαπητέ Πελάτη,
Στη σημερινή ψηφιακή εποχή, η παρουσία σας στο διαδίκτυο είναι πιο σημαντική από ποτέ. Ένα site που προσαρμόζεται σε όλες τις συσκευές δεν είναι πλέον πολυτέλεια αλλά αναγκαιότητα. Εδώ στην [Όνομα Εταιρείας], ειδικευόμαστε στη δημιουργία ιστοσελίδων με responsive σχεδιασμό που ανταποκρίνονται άψογα στις ανάγκες της επιχείρησής σας και των πελατών σας.
Γιατί να Επιλέξετε την ομάδα μας;
Στο SEO MARKETER, κατανοούμε την αξία του διαδικτύου για την ανάπτυξη της επιχείρησής σας. Η ομάδα μας από έμπειρους σχεδιαστές και προγραμματιστές είναι αφοσιωμένη στο να δημιουργήσει μια ιστοσελίδα που δεν είναι μόνο όμορφη και λειτουργική αλλά και στρατηγικά σχεδιασμένη για να ενισχύσει την online παρουσία σας.
Συνεργαζόμαστε μαζί σας για να κατανοήσουμε τις μοναδικές σας ανάγκες και να δημιουργήσουμε μια λύση που αντικατοπτρίζει τον χαρακτήρα και τους στόχους της επιχείρησής σας. Κάθε έργο που αναλαμβάνουμε είναι μοναδικό και προσαρμοσμένο στις απαιτήσεις σας, με έμφαση στη λεπτομέρεια και την υψηλή ποιότητα.
Ξεκινήστε Σήμερα
Μην αφήνετε την ευκαιρία να πάει χαμένη. Επικοινωνήστε μαζί μας σήμερα για να συζητήσουμε πώς μπορούμε να δημιουργήσουμε μια responsive ιστοσελίδα που θα σας βοηθήσει να ξεχωρίσετε στον ψηφιακό κόσμο και να επιτύχετε τους στόχους σας.










Είπαν για εμάς.

- Δικηγόρος Κ. ΚαμουζήςΒραβευμένο δικηγορικό Website για καμπάνιες SEO με πολλαπλές κατατάξεις στη 1η σελίδα του Google.
- Χειρουργός Κ. ΑποστόλουΒραβευμένο ιατρικό Website για καμπάνιες SEO με πολλαπλές κατατάξεις στη 1η σελίδα του Google. Δείτε τι είπε για εμάς ο ιατρός.
Ζητήστε δωρεάν εκτίμηση.
Το κίνητρο μας είναι τεράστιο, καθώς μεγαλώνουμε μαζί σας. Συμμετέχουμε κάθε χρόνο σε διεθνείς οργανισμούς και αποκτάμε διακρίσεις, μέσα από τις επιτυχίες που χτίζουμε στο δικό σας project.





































